WCF是.NET提供的一种服务,可以将自己写的程序(完成特定功能,比如从数据库中读取数据操作等)分装成服务以后,发布到服务器上。然后会生成一个网址,客户端在编程的时候,可以引用这个服务,使用这个服务中提供的功能。通过WCF可以实现对远程方法调用。
举个实际的例子,我想从数据库中读取相关文章数量大于3的基因,数据库表GeneSymbol,包含两个字段(genename,count),现在我想每次给数据库一个参数n(代表文章数量count),返回符合条件的基因数量。有人会说,直接在本地调用不就好了吗,但本地调用存在另一个问题,就是无法灵活的控制动作的行为。使用WCF,一旦想对返回基因数量的规则作出改变的话,无需改动客户端代码(客户端甚至无需做任何改变),只需改动WCF服务即可。实现步骤:1、新建一个WCF服务程序 2、在1中写需要执行函数的声明,在2中写上对应的函数实现(我的例子中试对数据库的操作以及返回值)
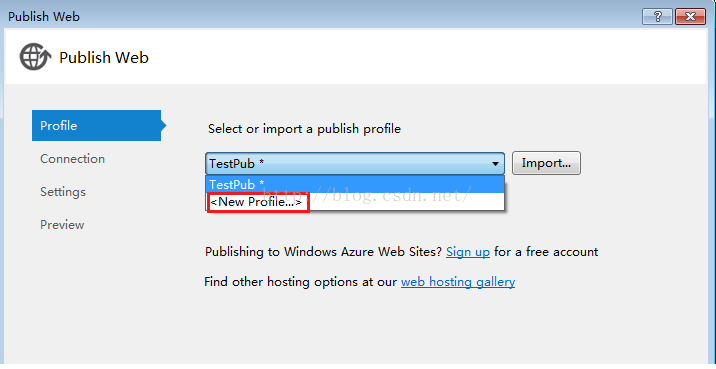
2、在1中写需要执行函数的声明,在2中写上对应的函数实现(我的例子中试对数据库的操作以及返回值) 3、发布时,工程右键,发布。可以看到下图的界面,点击新建文件(图中红色部分)
3、发布时,工程右键,发布。可以看到下图的界面,点击新建文件(图中红色部分) 5、局域网发布的话,一般点File System即可。如果要发布到阿里云服务器这样可以对外的,可以用FTP
5、局域网发布的话,一般点File System即可。如果要发布到阿里云服务器这样可以对外的,可以用FTP 6、选择要生成发布文件的位置即可
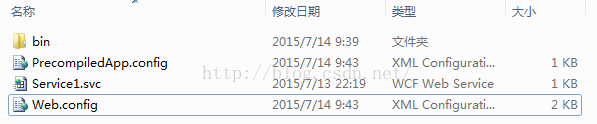
6、选择要生成发布文件的位置即可 7、以下是发布后得到的文件
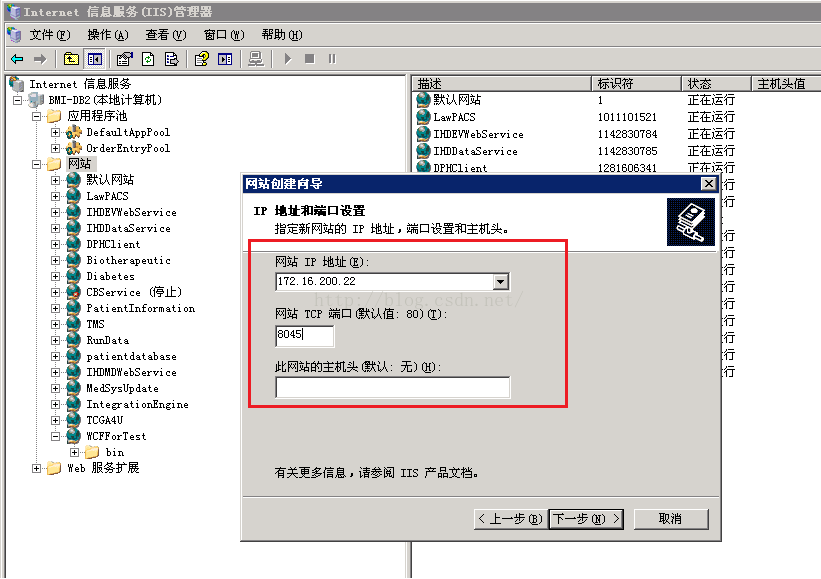
7、以下是发布后得到的文件 8、在本地发布生成发布文件后,如果我想让它在局域网(在阿里云上是类似的)的服务器上发布,将本地发布生成的文件拷贝到服务器上某个位置(比如E:\TEST),然后打开服务器上IIS管理器,如下图所示。这是我远程桌面操作的截图,打开后,点击左侧“网站”->“新建”->"网站" 会出现如下界面。这里注意,网站的IP地址就是服务器的地址。(因为是发布到该服务器上),自己为它指定一个端口。如下:然后点击下一步
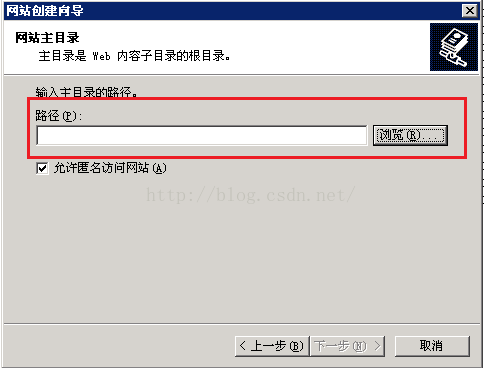
8、在本地发布生成发布文件后,如果我想让它在局域网(在阿里云上是类似的)的服务器上发布,将本地发布生成的文件拷贝到服务器上某个位置(比如E:\TEST),然后打开服务器上IIS管理器,如下图所示。这是我远程桌面操作的截图,打开后,点击左侧“网站”->“新建”->"网站" 会出现如下界面。这里注意,网站的IP地址就是服务器的地址。(因为是发布到该服务器上),自己为它指定一个端口。如下:然后点击下一步 9、这里的路径,就是刚才在本地发布后,拷贝过来的文件所在的路径,和上面的统一,是E:\TEST,找到它,添加进来即可
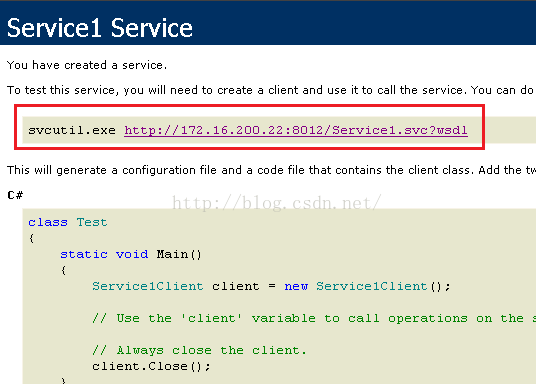
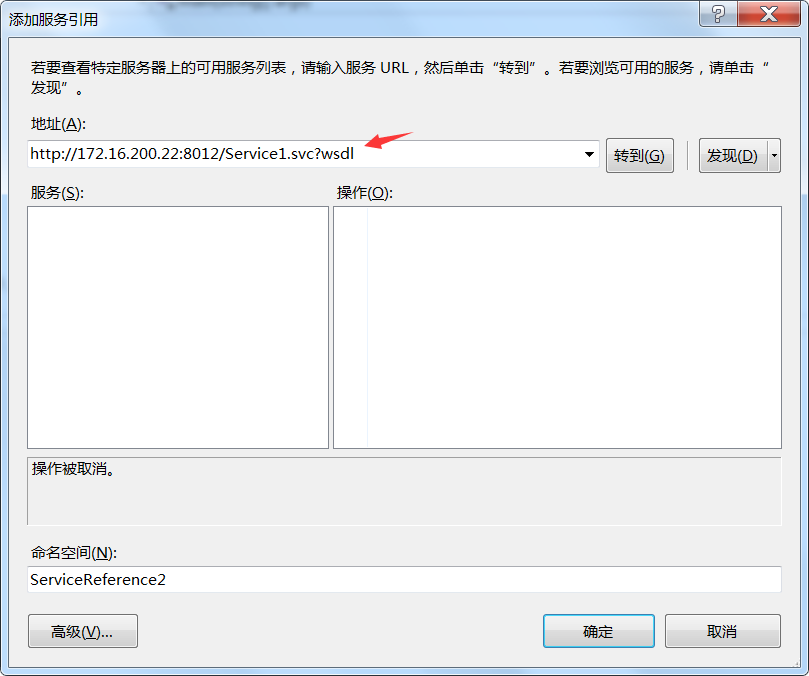
9、这里的路径,就是刚才在本地发布后,拷贝过来的文件所在的路径,和上面的统一,是E:\TEST,找到它,添加进来即可 10、发布成功后,会生成一个网址,这是我这次发布所生成的网址http://172.16.200.22:8012/Service1.svc?wsdl这样就成功生成一个服务,以后每次使用,我只需要调用这个服务就可以了~使用服务的说明在本地的工程中添加引用时,选择添加一个服务,把上面生成的这个网址添加进去,在本地工程中直接使用就可以了,别忘了添加服务的名字
10、发布成功后,会生成一个网址,这是我这次发布所生成的网址http://172.16.200.22:8012/Service1.svc?wsdl这样就成功生成一个服务,以后每次使用,我只需要调用这个服务就可以了~使用服务的说明在本地的工程中添加引用时,选择添加一个服务,把上面生成的这个网址添加进去,在本地工程中直接使用就可以了,别忘了添加服务的名字
 然后就可以按照如下的代码格式调用
然后就可以按照如下的代码格式调用 class Test{ static void Main() { Service1Client client = new Service1Client(); // 使用 "client" 变量在服务上调用操作。 // 始终关闭客户端。 client.Close(); }}